
Зміст
- етапи
- Частина 1 Збережіть файл HTML
- Частина 2 Запустіть файл HTML
- Частина 3 Перенесіть HTML-файл на сайт
HTML ("Мова гіперрозмітки") - це мова, яка використовується для складання веб-сторінок. За допомогою HTML ви можете організувати документ, вставляти зображення, створювати посилання з іншими сторінками тощо. Будь-який файл, що містить інструкції HTML, повинен бути збережений з розширенням у ".html". Сьогоднішні браузери (Google Chrome, Safari, Mozilla Firefox ...) здатні працювати з файлами цього формату.
етапи
Частина 1 Збережіть файл HTML
- Зрозумійте, що таке HTML. HTML - це абревіатура "Hyper Markup Language". HTML-файли - прості файли es, які містять рядки коду для відображення веб-сторінок. Щоб написати HTML-файл, ви можете взяти будь-який електронний редактор, навіть резюме (Блокнот, Блокнот ++) або редактори HTML. Якщо ви хочете переглянути свій файл, вам слід запустити його в Інтернет-браузері.
-

Введіть або скопіюйте HTML-код у електронному редакторі. Пізніше, коли ви знаєте, як програмувати в HTML, ви зможете користуватися програмним забезпеченням, таким як Adobe Dreamweaver, Microsoft Expression Web або HTML cup cup. Якщо ви новачок, простого електронного редактора більш ніж достатньо. Блокнот (Windows) або Правка (Mac) виконають цю роботу. -

Збережіть свій HTML-файл із розширенням en.html. У розділі "Блокнот", "Редагувати" або будь-який інший редактор файл потрібно зберегти з конкретним розширенням: .html. Перш ніж зберегти файл, відредагуйте тему Тип файлу (або подібне звернення), показуючи згадку Усі файли, Що зроблено, натисніть запис.
Частина 2 Запустіть файл HTML
-

У вас повинен бути браузер на вашому жорсткому диску. HTML-файл може працювати лише в браузері, який підтримує цей формат. -

Знайдіть файл для виконання. Якщо ви знаєте, що файл знаходиться в папці, але ви не можете його знайти, запустіть пошук у пошуковій системі вашого комп’ютера. тип.html у полі пошуку внизу меню початок (у Windows) або у вікні пошуку Finder (на Mac).- Файли HTML знаходяться у папці, яка називається самим HTML, але без extension.html. У цій папці можуть бути файли en.js (JavaScript), en.css (таблиці стилів), зображення тощо. Не хвилюйся! Це додаткові файли, які створюються як і коли, і використовуються для відображення сторінки, як ви визначили. Не видаляйте їх! Залиште їх у тому ж каталозі (гарячій папці), що і ваш HTML-файл, без якого ваша сторінка не відображатиметься належним чином. Щоб змінити HTML-файл, ви повинні знати, як програмувати в HTML або іншою мовою.
-

Клацніть правою кнопкою миші (Windows) або двічі клацніть (Mac) у відповідному файлі. Виберіть варіант Відкрити за допомогою ..., Потім з’явиться список усіх браузерів, встановлених на вашому жорсткому диску, при цьому браузер за замовчуванням є першим у списку. Ви самі вирішите, який з них брати: Google Chrome, Mozilla Firefox, Safari тощо.- На більшості комп'ютерів є браузер за замовчуванням. Конкретно кажучи, це означає, що вам не потрібно шукати браузер для цього типу файлів - двічі клацніть відповідний файл, і він відкриється за допомогою цього браузера за замовчуванням.
- Якщо ваш комп'ютер не може відобразити файл, Windows запитає, яку програму він повинен відкрити. Якщо нічого не підходить, ви можете шукати додаток в Інтернеті, натиснувши на Знайдіть додаток у магазині Windows, Ви також можете натиснути на Знайдіть інший додаток на цьому ПК, У списку слід знайти браузери, встановлені на вашому комп’ютері.
-

Перегляньте свій HTML-файл у веб-переглядачі. Останній автоматично читає рядки коду і після інтерпретації виводить вміст на екран. В адресному рядку з'являється шлях доступу до файлу - це є доказом того, що це правильний файл, який було відкрито, оскільки його ім'я з'являється в кінці адреси. -

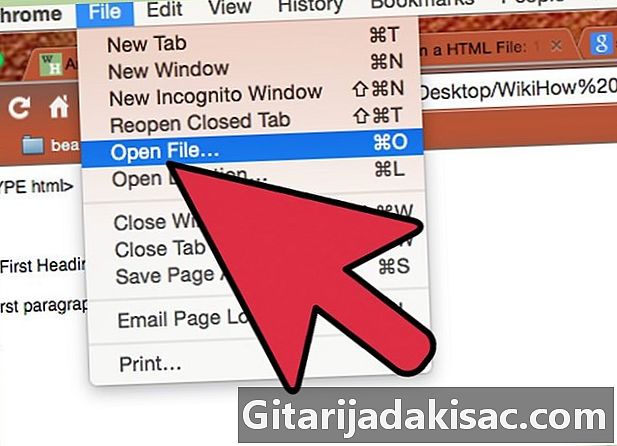
Інший метод: запустіть веб-переглядач і натисніть Ctrl-O, Відкриється вікно вибору, знайдіть файл, двічі клацніть на ньому, і він з’явиться на вкладці браузера. Кожен браузер із комбінацією клавіш для функції відкритий, бажано звернутися за допомогою, щоб дізнатися, що це за макрос.
Частина 3 Перенесіть HTML-файл на сайт
-

Запустіть платформу FTP. У трьох основних операційних системах (Windows, Mac OS, Linux) є власний FTP-клієнт. Не соромтеся використовувати їх, оскільки вони прості у використанні, особливо якщо у вас не багато файлів. В іншому випадку ви можете використовувати клієнт FTP, наприклад FileZilla або Cyberduck. -

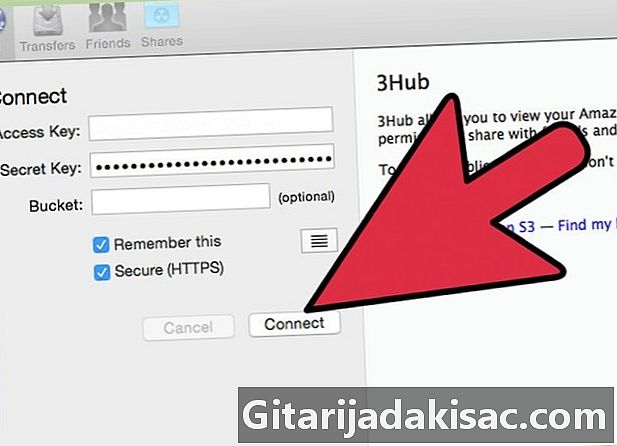
Потім підключіться до віддаленого сервера. Це сервер веб-сайту. Якщо ви користуєтесь нативним клієнтом вашої операційної системи, нічого не турбуйтеся. У вас буде два кадри зліва і стільки ж праворуч. Верх і ліворуч не стосуються вас безпосередньо. До мінусів подбайте про раму внизу праворуч. -

Знайдіть HTML-файл для передачі та перетягніть його у кадр. Завантаження починається негайно. Якщо ви переглядаєте власний FTP-клієнт, знайдіть папку з назвою "htdocs" (або за замовчуванням "HTML") та натисніть скачати, Тоді вам доведеться вибрати деякі варіанти.- Не використовуйте ярлик! Ви автоматично створюватиме дзеркальні сторінки та посилання для доступу, тут дуже марно.
-

Тихо чекай кінця передачі. Оновіть його та запустіть його у веб-переглядачі. Перейдіть на щойно створену та завантажену HTML-сторінку. Якщо ви введете неповну адресу свого веб-сайту, ви побачите каталог, який знаходиться у відповідній підпапці. Просто натисніть на сторінку HTML (посилання синього кольору), яка вас цікавить.

- Якщо ви хочете, щоб ваші HTML-файли працювали повністю, скористайтеся останнім браузером.